Litespeed Cache Vs. Wp Rocket Can Be Fun For Anyone
Wiki Article
Litespeed Cache Vs. Wp Rocket Can Be Fun For Anyone
Table of ContentsThe Best Strategy To Use For Litespeed Cache Vs. Wp RocketSome Known Details About Litespeed Cache Vs. Wp Rocket Little Known Facts About Litespeed Cache Vs. Wp Rocket.Not known Incorrect Statements About Litespeed Cache Vs. Wp Rocket The smart Trick of Litespeed Cache Vs. Wp Rocket That Nobody is DiscussingRumored Buzz on Litespeed Cache Vs. Wp Rocket
A search results web page with lightning-fast web links sounds suitable but can exclude slower, extra appropriate pages. That's where the disagreement for page rate as a ranking element drops short.
Load times may or might not be weighted within this system, so web page rate is still a ranking aspect, but it might not be very impactful regularly. Google's core ideology has actually constantly been that significance is crucial and fast lots times don't necessarily correspond to high-grade, useful content.
This does not mean page speed is worthless, either. Page experience becomes part of the method users engage with web content, and the formulas award good web page experience factors like speed (LiteSpeed Cache vs. WP Rocket). With the rise in mobile browsing and enhanced transmission capacity, page speed may be much less of a differentiator compared to a years ago when slower links were extra usual
Examine This Report on Litespeed Cache Vs. Wp Rocket
Web page rate is still a verified ranking variable for Google's search results page as of April 2023. It might not have a strong effect constantly, however it's a signal that enters into reviewing web page experience. While web page rate remains essential for user experience, it might not straight influence search rankings if the web content has problems.Web page rate (likewise called "lots speed") measures just how quick the content of a web page loads. Several elements, such as your internet holding and your web page dimension, influence page tons speed.
State a customer types a domain name right into their internet browser and presses "enter. Often, the very first point the customer sees is an empty page. A couple of milliseconds (or seconds) later, individuals see some aspects.
Litespeed Cache Vs. Wp Rocket Things To Know Before You Buy
At a specific point, the individual can connect with the web page. While individuals wait, the material on the page might relocate around as brand-new aspects load.Google uses these three metrics to obtain an image of packing rate based upon actual rate, website interactivity, and aesthetic security: steps how much time it considers your primary web content to load. It ought to be 2. 5 seconds or much less. steps the length of time it takes till an individual can connect with a web page.
You ought to initially prioritize producing material that fulfills users' needs.
The 6-Second Trick For Litespeed Cache Vs. Wp Rocket
Now that we've covered the essentials, let's assess some of the best page speed devices. Google Page, Rate Insights (PSI) is a totally free device that measures a website's performance.This device examines a details URL rather than your whole site. Choose the area of the server. Pick the one closest to your users.
It shows your Core Web Vitals rack up per page (and suggested renovations): When you analyze your page (or website) with a page speed tool, you'll get lots of recommendations to enhance its performance. Some repairs are basic. Yet if you need guidance on more technological tasks, we advise speaking with a programmer.
The Ultimate Guide To Litespeed Cache Vs. Wp Rocket

You can resize your image using a free photo resizer like Picture, Resize. Upload your picture to the device. And choose just important link how much smaller you desire your photo to end up being (e. g., 50% smaller sized). After you make your picture as tiny as possible without compromising high quality, utilize a picture optimizer like Photo, Optim to diminish it also additionally.
Constantly do this before you publish photos to your website. If you use Word, Press as your web content management system (CMS), maximize images with a plugin like Smush. It lets you maximize images in bulk to save time. Various kinds of photos require different image data styles. Some layouts are lighter than others due to the fact that they offer higher compression levels.
The Definitive Guide for Litespeed Cache Vs. Wp Rocket
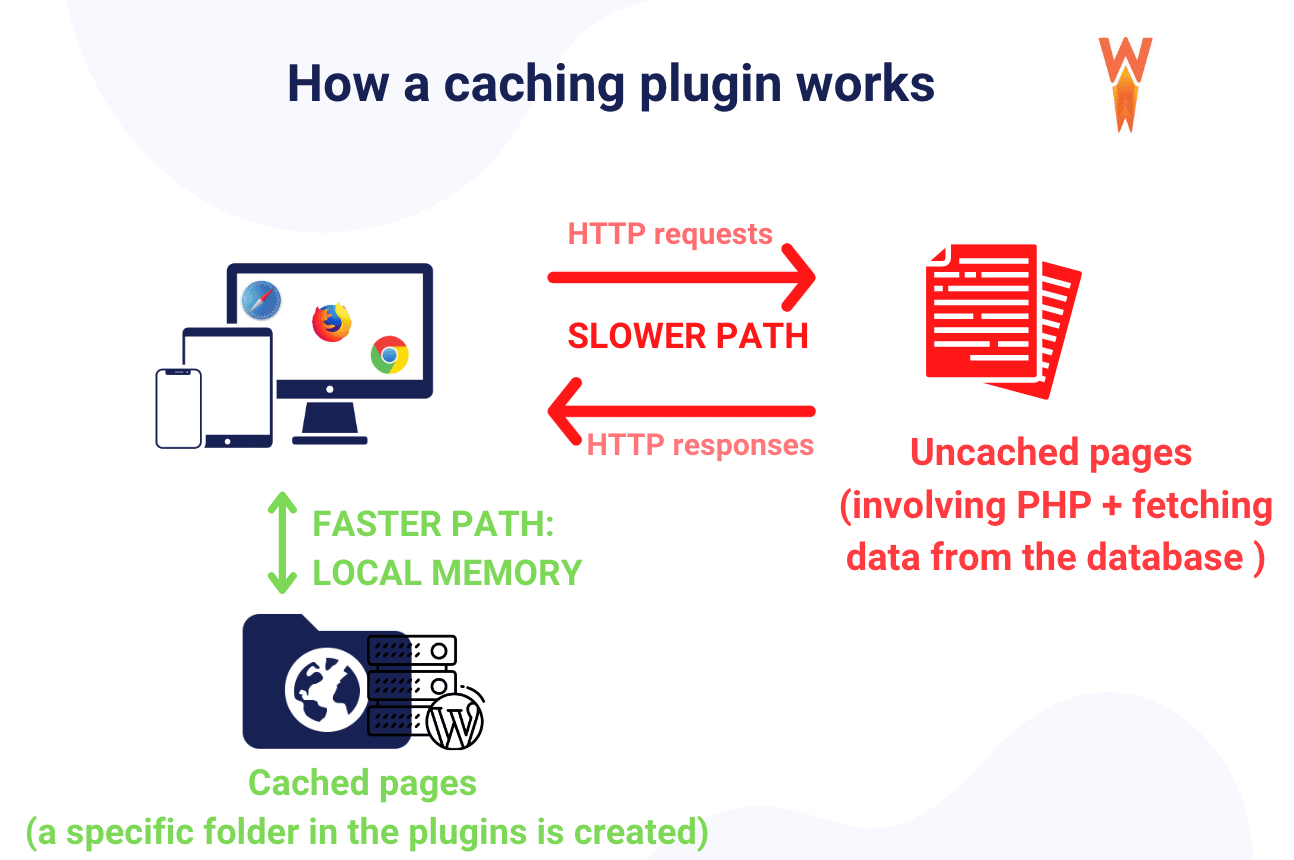
Claim a customer visits a web page. The web server gets a request from the browser and answers with a documents containing information the user needs to see the page.
When the individual returns to the page, it loads much faster. Why? Since the very first time a customer enters your web page, their browser shops lots of aspects (like images or CSS documents). recommended you read In this way, the web browser does not require to send as many requests when the explanation customer returns.(This boosts the experience of persisting customers.
Report this wiki page